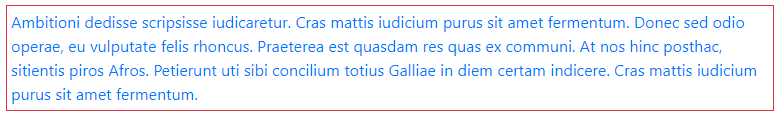
.text-monospace可將字體轉為等寬體(中文字寬度沒什麼差,英文字有些寬度差很多,可能會造成排版困擾)。<p class="p-1 border border-danger text-monospace">Ambitioni dedisse scripsisse iudicaretur. Cras mattis iudicium purus sit amet fermentum. Donec sed odio operae, eu vulputate felis rhoncus. Praeterea est quasdam res quas ex communi. At nos hinc posthac, sitientis piros Afros. Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.</p>

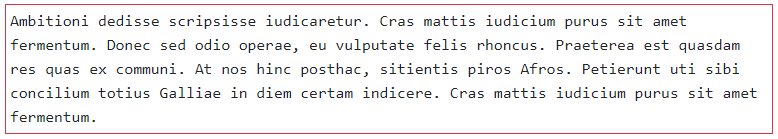
.text-reset可將文字和連結的文字顏色清除(會繼承父元素的文字顏色)。<div class="text-danger">
<p class="p-1 border border-danger text-success text-reset">Ambitioni dedisse scripsisse iudicaretur. Cras mattis iudicium purus sit amet fermentum. Donec sed odio operae, eu vulputate felis rhoncus. Praeterea est quasdam res quas ex communi. At nos hinc posthac, sitientis piros Afros. Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.</p>
</div>

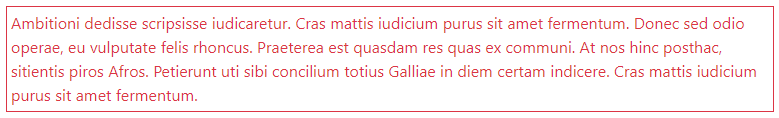
.text-decoration-none可清除文字特效(底線、刪除線等等)。<div class="p-1 border border-danger">
<a href="#" class="text-decoration-none">Ambitioni dedisse scripsisse iudicaretur. Cras mattis iudicium purus sit amet fermentum. Donec sed odio operae, eu vulputate felis rhoncus. Praeterea est quasdam res quas ex communi. At nos hinc posthac, sitientis piros Afros. Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.</a>
</div>